Table of contents
Table of contents
Entrepreneurs are experts in solving problems. When one starts a business, it’s their mission that guides what products or services they will offer to provide solutions to a problem. The best solutions come from designers who are able to experience the problem, analyze their experience, try different approaches, and go through trials and errors to discover what customers actually want.
Designing a user flow – why is it important?
Back to top
It’s tempting for companies to immediately design a final product based on an understanding of a market opportunity, a problem, and a solution. A critical part of the product design process is designing the user flow—how a user moves from start to finish on a particular process. The more a product is easier to work with, the higher the chances it will deliver a great user experience. To help designers understand what users want, where in the process users might start from, and how designers can facilitate this process smoothly, they make use of design flow tools such as wireframes and mockups.
Read also:
Best Mind Mapping Software & Tools
Benefits of design flow tools
Back to top
To create a great user experience, product designers need to understand and experience what a user goes through to accomplish an objective. A user journey map helps visualize the process that the user goes through in a step-by-step interaction with the product. Both wireframes and mockups provide different levels of understanding and benefits:
- They create opportunities for user testing at different stages
- They assist designers in gauging the suitability of the product for its target audience
- They show how users will navigate and complete their tasks or goals
- They can indicate if designers need to further minimize steps or adjust graphical design to improve user experience
- They help create a well-rounded product that meets expectations and delivers value to users
Read also:
Manager vs. Project Manager
What is a wireframe?
Back to top
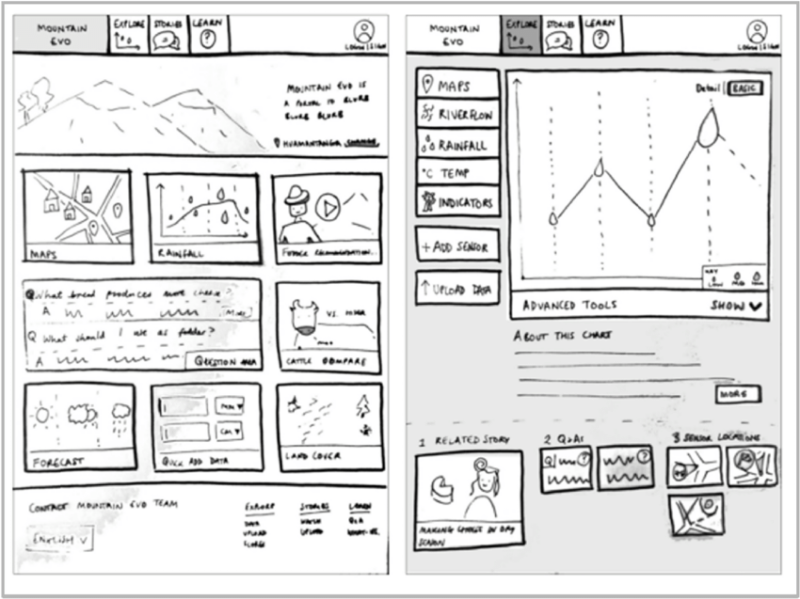
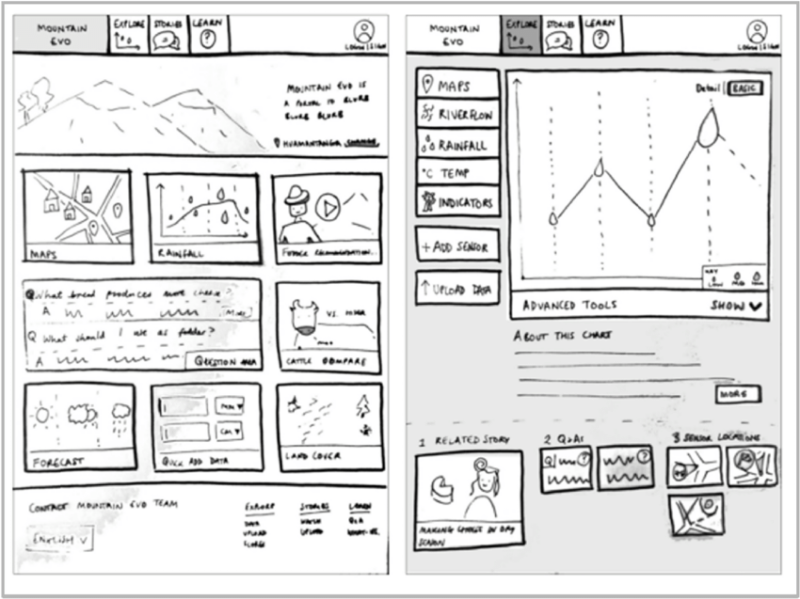
A wireframe is a basic, two-dimensional representation of the initial product concept. It is a skeletal outline of a web page or app with essential elements to show an overview of the page structure, layout, functionality, and intended behaviors. UX designers create wireframes—either drawing them by hand or creating them digitally with software—to allow all stakeholders to agree on the appearance of the interface and the location of information. It has low fidelity or level of detail and realism, so designers keep color, styling, and graphics at a minimum. But during iterations, the fidelity of wireframes can increase.

What is the purpose of a wireframe?
Back to top
Designers create wireframes at the earlier stages of product development lifecycle after the ideation phase. After gathering a wide range of creative ideas and solutions, designers can test the scope of a product, identify business requirements, and collaborate more by sketching a wireframe of the initial product concept. Wireframes have the following characteristics:
Facilitate user feedback
Wireframes are effective communication tools for soliciting user feedback. It creates opportunities for all stakeholders and designers to share ideas. A wireframe representation uses Lorem Ipsum placeholders, so designers can ask users their expectations of the kind of information they would like to see. As a result, they gain valuable insight on the user-UI interaction to create more intuitive products.
Define and clarify features
Wireframes communicate to users how a web page or app will function. Stakeholders can suggest the layout of the elements, buttons, and associated space that they are comfortable to work on. It helps them visualize what the product will look like and how it functions, so they can suggest the rearrangement or removal of some elements that they feel do not contribute to its purpose.
Promotes iterations
Since wireframes are easy to create without high cost, designers can create them as often as needed. As a basic representation, it can help stakeholders to focus on the essentials and be honest without regard of the amount of effort invested on it. This promotes early change, which is beneficial because change becomes more costly at later stages.
What is a mockup?
Back to top
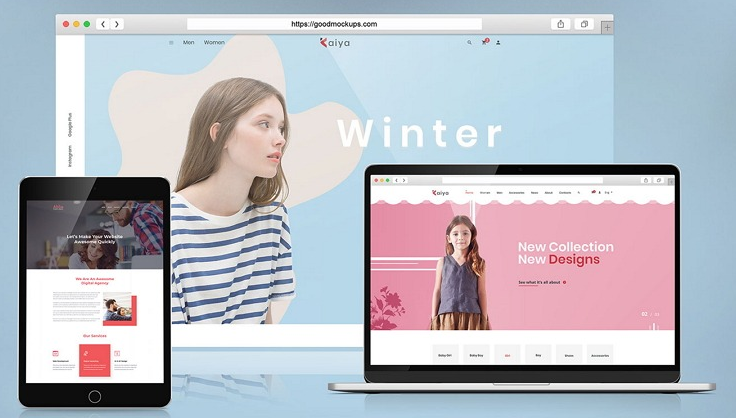
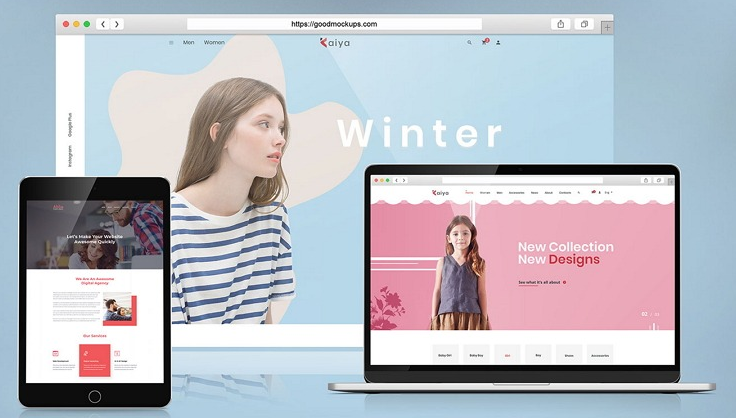
A mockup is a highly detailed but still static representation of a product. It possesses the look of the final product design, including typography, icons, color, and overall design. Designers present a mockup to stakeholders to help them identify visual issues that may not be obvious in the earlier design stages, such as typography or color combination. A mockup helps users identify the brand on the product or the lack thereof.

What is the purpose of mockup?
Back to top
After getting the approval on your wireframes, stakeholders want you to proceed on the next step, your mockups. Designers use a mockup for promotion, further evaluation, and demonstration. It is similar to a wireframe such that both are static and do not focus on the interaction with users. It is different from a wireframe because designers fully dress and decorate a mockup. Mockups serve the following purposes:
Promotes visual experimentation
A mockup provides a higher level of detail or fidelity. So it can help stakeholders explore the visual elements of the product and decide on its final look before coding or functionality happens.
Helps finalize the look of the product
A mockup is still a cost-effective tool for finding visual issues and making alterations before developers work on the product’s functionality. It provides designers a perspective of how users will see the product. Mockups also make the transition to prototyping easier.
Ready to choose a wireframe vs. mockup tool?
Back to top
As you go through your product design process, you will need tools to make your wireframes and mockups. Modern design tools now allow you to create both wireframes and mockups using a single tool. Sketch is a digital design toolkit that lets you create, prototype, and collaborate with your team. InVision is another digital product design, workflow, and collaboration tool that lets you create wireframes, mockups, and user journey maps. Miro is an online visual collaboration platform for design teams with an infinite canvas for creating wireframes and mockups, among others.
 Table of contents
Table of contents